レポート「知識ゼロから学ぶソフトウェアテスト」
読書レポートシリーズ、今回はこちらの本です。
テストに関する知識がほとんどなかったので文字通り知識ゼロから学ぶのがいいだろうと思いチョイスしました。
要約
ソフトウェア開発におけるテストとは何かに始まり、その目的と手法、実際の運用方法を解説しています。
より具体的にはホワイトボックステスト、ブラックボックステスト、非機能テスト、テストの運用といった構成でソフトウェアテストの基礎知識について説明されています。
想定読者としてはテストエンジニアとして仕事を始めたばかりの新人といったところかと思いますが、専任のテストエンジニアだけではなく、テストコードを書くことで品質を上げたい開発者にとっても最初の1冊として良いのではないかと思います。
面白かった章とその理由
第3章「エンジニアがもっともよく使う手法 ーブラックボックステストー」が個人的には面白かったです。
ホワイトボックステスト(カバレッジテスト)については第2章において、全てのソフトウェアテストの基礎となるものだが実務において必ずしも有用でよく使われるとは限らないという説明がされています。
これに対しブラックボックステストは現在ほとんどのソフトウェアテストの現場で行われている手法であり、著者の方が在籍していた会社では全体の80%以上をブラックボックステストを使ってテストしていたとのことでした。
特に同値分割法と境界値分析法はブラックボックステストの中でも基本中の基本であり、もっともよく使われる手法です。基礎的かつ最も現場でよく使われるということは最優先でマスターしておくべき手法であるといっていいでしょう。
この2つについては難しい概念ではないのですが、こうした書籍などで体系として学んでいれば実際にテストを書く際にもその知識が有効に働くのではないかと思いました。
また、この章ではデシジョンテーブルテストと状態遷移テストについても説明しています。その内容について詳細に書くことはしませんが、著者の方がよく使う説明として、
もし入力ダイアログボックスがあれば境界値テストを行う
↓
もし複数の入力ダイアログボックスがあればデシジョンテーブルテストを行う
↓
もしダイアログボックスの遷移があれば状態遷移テストを行う
というものがあります。テストというのは要はこれだけやればいいのだ!ということのようです。細部まで理解しようとすると難しい分野だと思いますが、とりあえずこうしたざっくりした認識で大枠をとらえるというのは学習の初期段階では有効だと思いました。
理解できなかった章とその理由
「探索的テスト」はよくわかりませんでした。
「探索的テストとはソフトウェアの理解とテスト設計とテスト実行を同時に行うテストである」ということでしたが、いまいちピンときませんでした。
テストケースをいちいち書くよりも実際にソフトウェアに触れながらバグを探していく、というようなことなので想像するにゲーム開発におけるデバッグのようなスタイルなのかなと思いましたがどんなもんでしょうか。
仕事に活かせそうな知識、活かせそうな状況と活かし方
まだ仕事をしていないのであまり偉そうには書けないのですが(2回め)やはりブラックボックステスト、特に同値分割と境界値分析の部分はすぐにでも活かせそうな知識かなと思います。特に同値分割のテストケースを扱った部分では非常に強いテストケースと実践的なテストケースを比較しているのですが、これが非常にわかりやすく書かれていました。
テストケースはもちろん強いに越したことはないのでしょうが、工数とトレードオフになるのでいかに少ないテストケースで広い範囲をカバーできるか、ということを考慮しつつ作成する必要があるということがよくわかりました。
まとめ
とりあえずソフトウェア開発におけるテストとは何か、ということを一回りできるチュートリアルツアーとしては良い本だと思いました。
どういう種類のテストがあって、それぞれどんなことをするかが一通りわかるので全くの初心者はこれを一番最初に読んで全体感をつかんでおくと良いと思います。
反面、詳細までは入り込んでいないので個別の言語や開発環境におけるテストの書き方やツールの使い方などは、他の本やサイトで学ぶか、自分で実践していく必要があるでしょう。
テストに関する書籍は少ないように感じているので、決定版みたいな本があれば読んでみたいと思っています。
GitHubを使ったひとりチーム開発のすすめ
個人でもチーム開発を意識しよう
個人開発でもGitやGitHubを使ってバージョン管理を行っている人は多いと思います。
その場合、masterブランチ以外にブランチを切らずに開発を続けても、自分ひとりなのでそんなに困ることもないかと思います。
が、実際の開発現場では一人だけで開発するということはまずないはずで、基本的には開発ブランチを切ったうえでプルリク、コードレビューを経てマージされるという手順を踏むと思います。
↑のような手順に慣れておいたほうが実際に現場に入った際にスムーズだろうと思い手順をまとめてみました。(Web上の情報を自分なりにまとめただけなのでこれが正しいかどうかはちょっとわかりません(^_^;)たぶんこんな感じだろうという推測も入っていますのでそのあたりはご容赦ください)
やり方
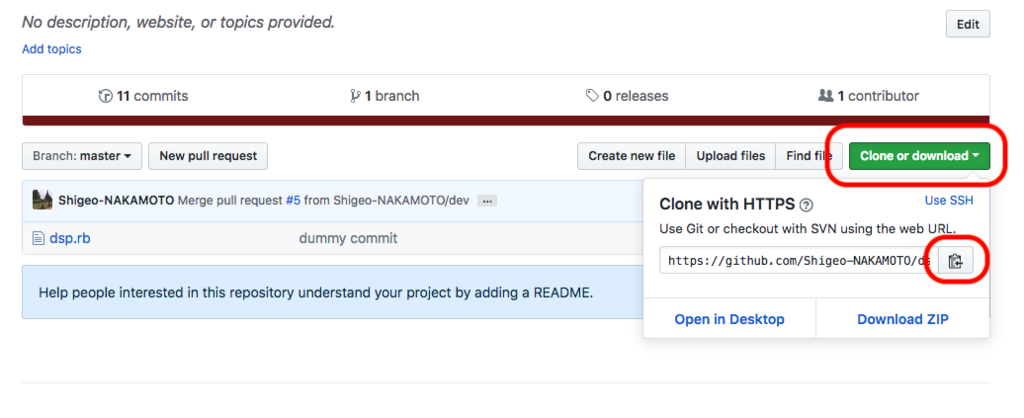
個人開発だとローカルにmasterブランチがあるはずなのでこの手順は不要かもしれません。なんにもないところから始める場合はこの手順でGitHub上のリポジトリをローカルにコピーしてきます。やり方は、GitHub上でClone or downloadボタンからURLをコピーし

ローカルのターミナルで
git clone [URL]
とします。
- 開発ブランチを作成
上述したような状況(ローカルにmasterブランチが既に存在する)の場合、それを複製して開発ブランチとして新たに作成します。
やり方は、masterブランチのルートディレクトリに移動して
git checkout -b dev
とします。(devという名前で開発ブランチを作成するとした場合)
- 開発する
ゴリゴリ開発します。
- ステージング、commit、push
git add . git commit -m 'hoge' git push origin dev
開発したリポジトリをリモートにpushします。このあたりはmasterブランチのみで開発していても同じだと思うので今回は省略します。
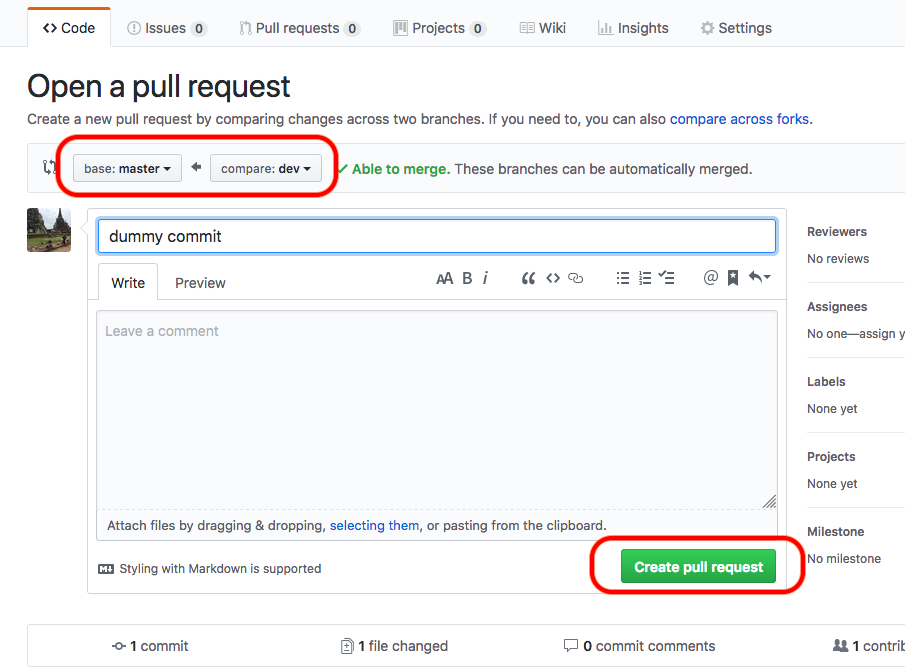
- GitHub上でpull request


変更内容を的確に記述し、どのブランチからどのブランチへのpull requestなのかも確認しておくと良いでしょう。
- GitHub上でmerge
これは実際にはそのリポジトリの管理者が行うものだと思いますが、今回はひとりチーム開発なのでmergeも自分でやります。

これで無事に変更が取り込まれました。
- ローカルのmasterブランチを最新に
リモートのoriginブランチは最新の状態になりましたが、ローカルのmasterブランチにはまだ今回の差分が取り込まれていません。
masterブランチに移動して、pullすると↑の変更が取り込まれた最新の状態にすることができます。
git checkout master git pull
- 不要になったローカルの開発ブランチを削除する
変更が取り込まれたあとの開発ブランチは必要がなければ削除します。
git branch --delete dev
とするか、もしくは
git branch -D dev
とするとmergeしたかどうかを問わずに強制的に削除します。
ポートフォリオサイトを作ってみた
Web上で名刺代わりに使おうと思い、ポートフォリオというか自己紹介サイトを作ってみました。
My portfolio -Shigeo "shigechi" Nakamoto-
就職とか転職活動をする際には履歴書と職務経歴書をほぼ必ず作ると思うのですが、そこまでかっちりはしていないけどなんとなくどんな人かわかる、みたいなのがWeb上にあったらなーと思って作りました。
自己紹介サイトってちょっと前に流行ったような気がしたので、そうした既存のサービスを探してみたのですが(about.meとか)今ひとつしっくり来るものがなかったので、まあ自分で作ったらいいかと思って作ってみました。
ちなみにGitHubアカウントを持っていて、自分でHTMLなりCSSを書くのが苦でなければGitHubPagesというのが便利です。GitHubPagesはGitHubアカウントをもっていれば誰でも使える、静的ページをホスティングするサービスです。↓こちらの記事を参考にさせていただきました。
【GitHubPages】GitHub.ioで自己紹介ページを作りました
とりあえずここを見てもらえば、そこからTwitterなりGitHubなりこのブログなりを見てもらえると思うので、例えば名刺などにURLをひとつ貼り付けておけばOKというのはけっこう便利かなと思います。
まだあんまり充実はしていないんですが、ここにいろいろ書いていけるようにがんばります!
レポート「Webエンジニアの教科書」
今日からソフトウェア開発者になった人に本気で勧める5冊 - @ledsun blog
↑こちらの記事に習って読んだ本のレポートを残そうと思います。
今回はこちらの本。

- 作者: 佐々木達也,瀬川雄介,内藤賢司
- 出版社/メーカー: シーアンドアール研究所
- 発売日: 2015/03/26
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (4件) を見る
要約
Webサービスの開発に携わるエンジニアを「Webエンジニア」と定義し、非常に幅広いその技術領域の導入部分が一通り解説されています。
Ruby on RailsやPHPでの開発、NoSQLデータベース、フロントエンド、Fluentdなどのログ集約ツール、データの可視化、VagrantやDockerなどによる環境構築の自動化などのトピックが網羅されています。
扱う領域が幅広い為、それぞれのトピックについてはそれほど突っ込んだ内容ではありませんが、Webエンジニアとして知っておく必要がある領域をさっと一回りして全体を掴むのには適した書籍ではないかと思います。
面白かった章とその理由
個人的には環境構築の自動化についての章が興味深かったです。
その理由としてはまず自動化の必要性が理解できたということです。新規サーバの追加、ライブラリやミドルウェアの導入、新しい技術の検証のための環境構築などは、個人開発のみを行っている場合はそれほど頻繁に行うものではないと思いますが、実際の現場ではそれなりに必要になってくると思います。その方法としてVagrantやDockerなどの仮想化技術やAnsibleのようなプロビジョニングツールの導入方法や使い方などが紹介されています。
導入自体はそれほど難しくはないので、実際にVagrantを使って仮想マシンを立ち上げてその中でRubyのプログラムを動かしてみたりしました。一度立ち上げてしまえば普通のサーバと同じように扱えるので、やったことがない人も一度試してみるといいかと思います。思った以上に簡単にまっさらなサーバができてしまいます。
こうした環境構築はプログラミングの勉強をしていくうえで躓きやすいポイントなので知識は必ず必要になってくると思いますが、理解してしまったあとは作業化するので自動化してしまうのが望ましいのだろうと思いました。
理解できなかった章とその理由
理解できなかったというか、理解はできたけどピンとこなかった章はGoogle Chartなどを使ったデータの可視化の章です。
これは技術というよりも、どちらかというとビジネスサイドに近い部分でサービスの質を高めていく為の方法論かなと思います。
必要性は理解できるし、そのやり方が書いてあるのは有用ではありましたが、今現在サンプルデータをとって解析しなければならないほどのサービスを自身でもっておらず、そうしたサービスを展開している会社に勤めているわけでもないのでいまひとつピンとこなかったというのが正直なところでした。
が、Webサービスを展開してそれを改善していくには必須の要素なので抑えておく必要はあるとは思いました。
仕事に活かせそうな知識、活かせそうな状況と活かし方
まだ仕事をしていないのであまり偉そうには書けないのですが(^_^;)
Chapter6のログについての章は、実際の現場で必ず必要になってくる知識なのかなと思いました。↑のデータの可視化と同じで、個人開発しかしていない今の自分にはそこまで必要ではないのですが、実際にWebサービスを運用する側になった場合には絶対に避けて通れない部分だと思います。
ログの解析が有効となるケースとしては、本文にも記述がありますが
- バグの調査
- 不穏な兆候の検知
- 仮設に対する検証
- 監査ログ
などがあるでしょう。それぞれの場合において、ログをきちんと解析できれば有用な情報を得られるかと思います。
この本ではログ集約ツールとしてFluentdが紹介されていますが、私個人としてはそもそもApacheやNginxのログの見方をちゃんと知らないので、まずはそこから勉強しないとな・・・と思いました。
N予備校で学んでいる
最近、N予備校で学生時代の勉強をやり直しています。
N予備校では中学・高校で習うことがだいたい網羅されている印象ですが、コンピュータサイエンス系の授業もかなり充実しています。
もともとはそのコンピュータサイエンス系の講義をを受講しようと思っていたのですが、中学・高校の科目内容を眺めているうちにそれらをやり直したい気持ちがふつふつと湧いてきて、先にそちらから受講することにしました。
今は中学の授業を8割くらい終えたところです。(中学といってもなかなか侮れません。数学などは本質的な理解をしていなかったことも多いので、大人の理解力をもったうえでやり直すことには意義があると感じました)
中学を終えたら高校の内容に入っていきたいのですが、全教科やっているとかなりの分量になるので数学を中心に復習していこうと思っています。(中学は国・数・英の3科目のみだったので全て受講しました)
Web系エンジニア界隈では機械学習の盛り上がりに伴い、数学を学び直す必要性を感じている人が増えているように思いますが、高校レベルの数学の学び直しにはN予備校は最適なのではないかと思います。
ちなみに無料で受講できる範囲はごく一部なので、本格的に学習しようと思うと月額の課金が必要になります。が、月に1000円程度なのでそこまで負担にはならない金額ではあります。
時間ができたら世界史とか物理とかもやってみたいのですが、数学の学び直しが主目的なので他の科目に充てる時間がとれるかどうかは微妙かなと感じています。他にも学ぶべきことはたくさんあるので・・・(大学の授業も並行で受けないといけないし)
時間をうまくやりくりして優先順位を意識していくようにしたいと思います。